Tras la incorporación del nuevo diseño respnsive, puede que tengas que realizar pequeños ajustes en tablas e imágenes para que tu anterior web tenga los beneficios de este diseño responsive:
Adaptación de imágenes:
Tras incorporar una imagen al contenido puedes establecer que esa imagen se visualice respecto al porcentaje del ancho de página.
Deberás seguir los siguientes pasos:
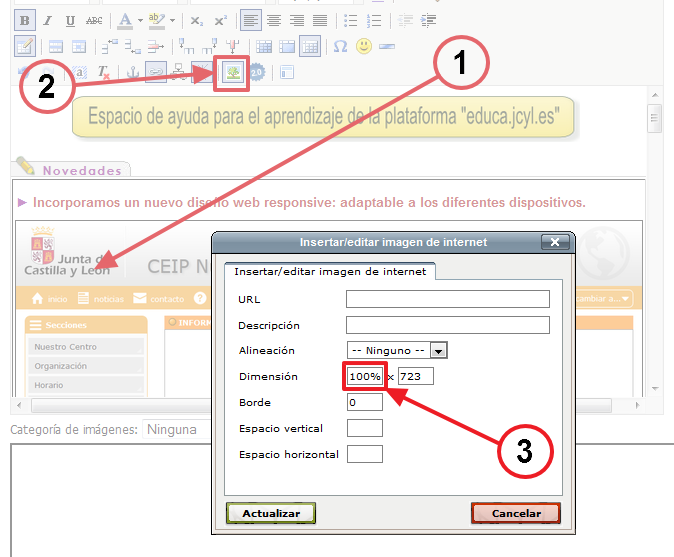
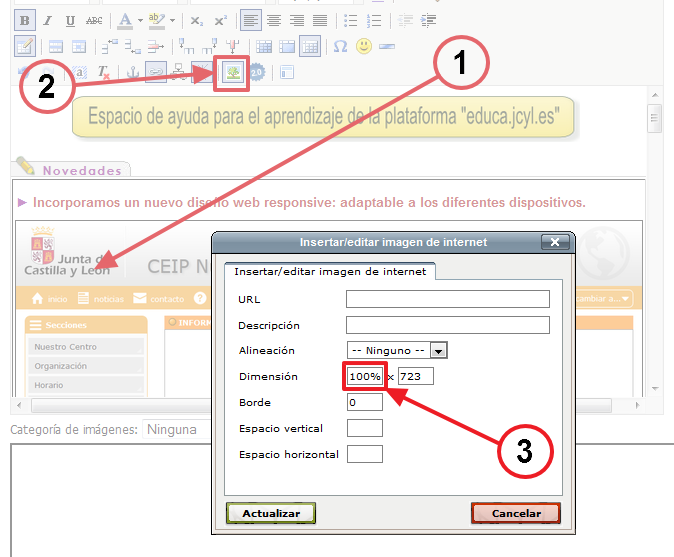
1) Seleccionar la imagen que desees modificar sus datos.
2) Pulsar sobre el icono de imagen de la barra de herramientas.
3) Establecer su ancho en términos de porcentaje (%). Si deseas que ocupe la totalidad el porcentaje debera de ser de 100%, pero si esa anchura es compartida deberás repartir el porcentaje del 100% entre las imágenes que poseas.


Adaptación de tablas:
Con las tablas ocurre lo mismo que con las imágenes.
Deberás seguir los siguientes pasos:
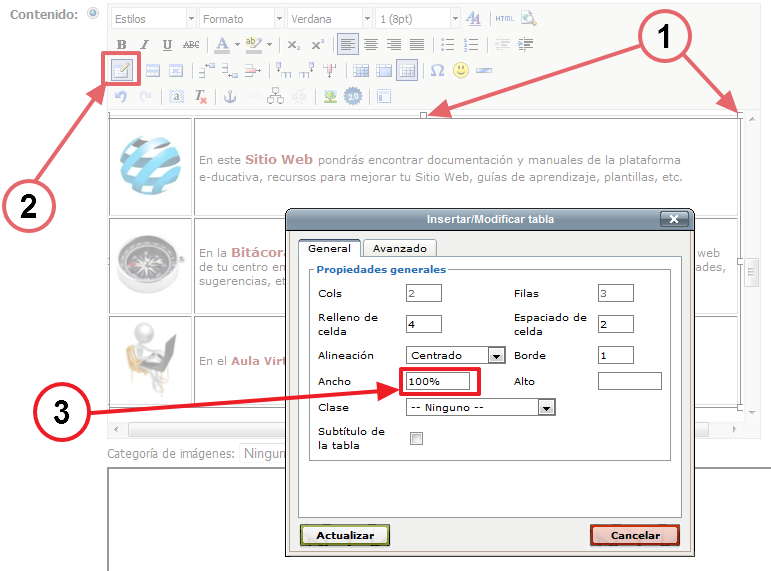
1) Seleccionar la tabla que desees modificar sus datos.
2) Pulsar sobre el icono de tabla de la barra de herramientas.
3) Establecer su ancho en términos de porcentaje (%). Si deseas que ocupe la totalidad el porcentaje debera de ser de 100%, pero si esa anchura es compartida deberás repartir el porcentaje del 100% entre las tablas u objetos que poseas.